How This Website Works
By Phil
on
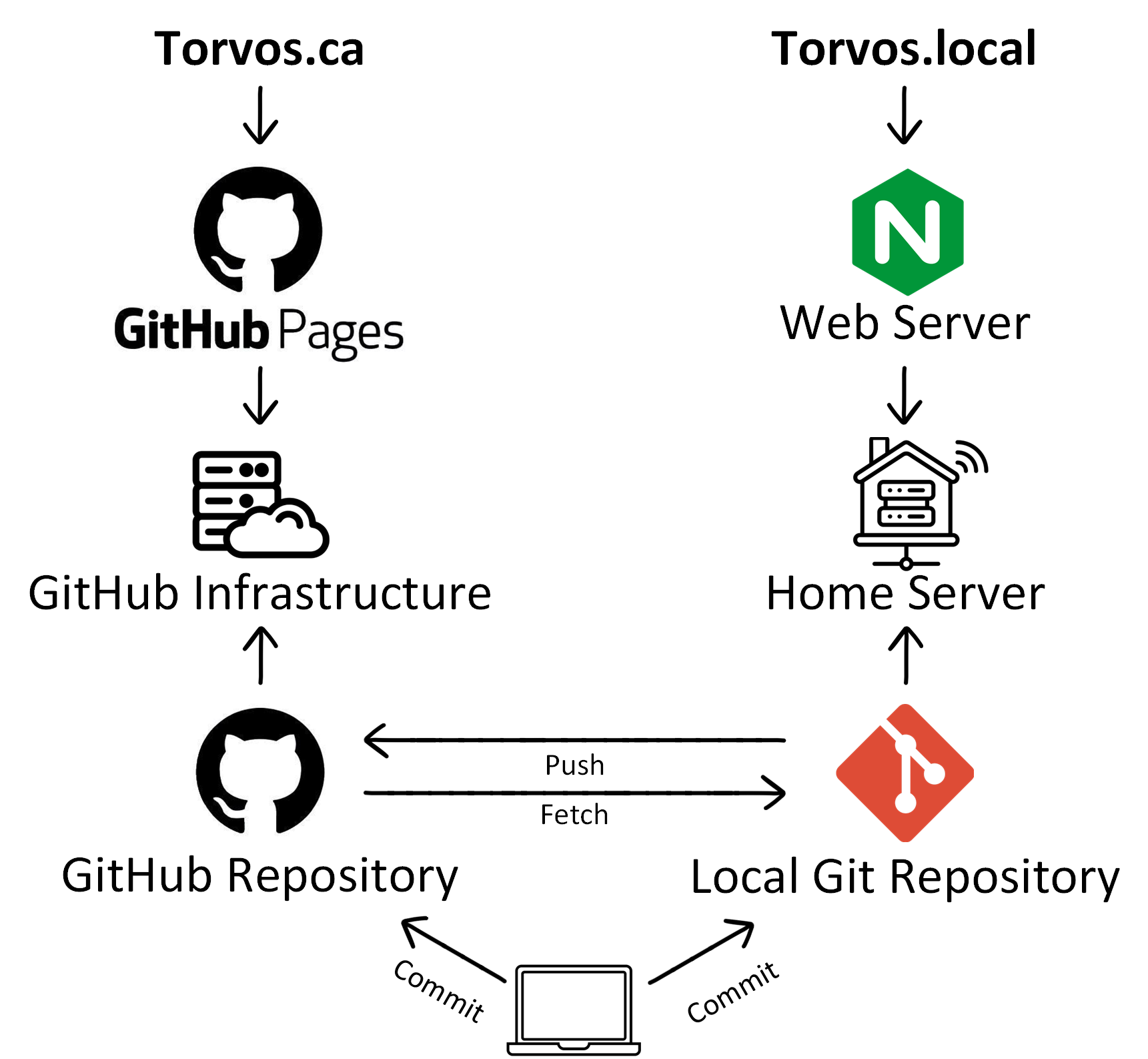
In this article I'm going to break down how this website works. First this website is hosted on GitHub, and it's code is public, you can view the code here (opens in a new tab) and even send pull requests if you spot an error or want to suggest changes.
Now anyone can simply host code on GitHub, but you're not looking at code you're looking at a website so how does that work? That's due to a GitHub feature called GitHub Pages, it allows you to host websites on their infrastructure with only a few clicks, see here (opens in a new tab) for a great guide from GitHub themselves.
While you can simply leave it at that and have yourself a website, however I wanted to be able to work on my site without updating the public version right away. While I could just download the code locally and only commit and push changes when I'm ready it wouldn't render the HTML with all dependencies. That's why I setup a local version of it on one of my servers. That way I can develop articles in private before publishing to the live site.
The way this works is on my personal server I'm running a beta version of my website, that website is a clone of the GitHub repository, so I'm able to code changes view them locally even commit changes to the local repository. Then when I'm happy I can push it up to GitHub and the GitHub Action takes over and publishes the updated version of the website.

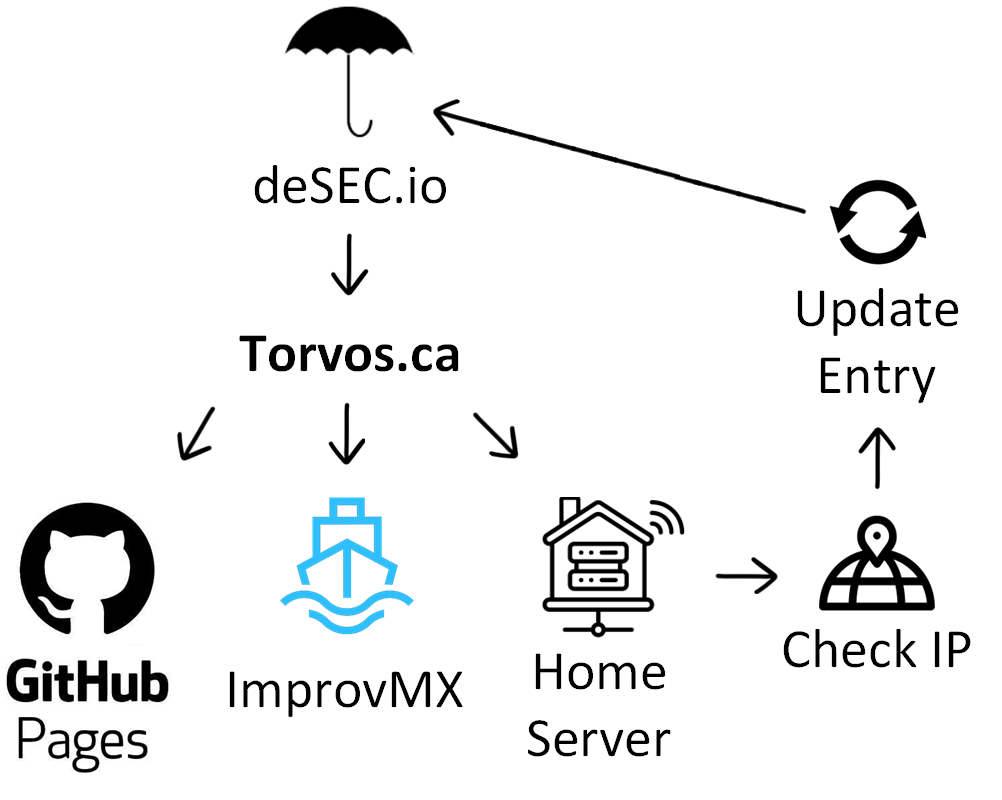
Now something else you may have noticed is this site address isn't https://torvos.github.io (purposefully broken link) that's because I use another feature of GitHub Pages called custom domain. While I registered torvos.ca with a domain registrar it is a barebones one and doesn't support some things I wanted like programmatic access.
Why did I want programmatic access you may ask, well that's because occasionally my internet service provider changes my public IP, and when that happens, I want a specific subdomain of my domain to be updated automatically. My server periodically checks it's public IP and compares it against what the subdomain and if it's different send a programmatic request to update it.
For this I use deSEC (opens in a new tab) they offer a free fully featured DNS hosting service that supports programmatic access.

The last part of this website is how my email can be phil@torvos.ca email isn't something that GitHub Pages offer, and while I could pay Microsoft, Google, or Apple to use one of their custom domain email services it's even easier to use something like ImprovMX a fantastic service that has a free option and fantastic paid options for larger groups.
In the end this setup works for me and might work for you as well and if it does, I hope this article helped.